毎日ボチボチプログラミングをしながら生活しています。その中での技術・エラーなどの紹介をしています。
今回は、vueでのエラーを紹介していきます。同じ事象であれば、解決の手助けになるかと思います。確認してみて下さい。
vueの公式を貼っておきます。

Vue.js
Vue.js - The Progressive JavaScript Framework
今回の事象
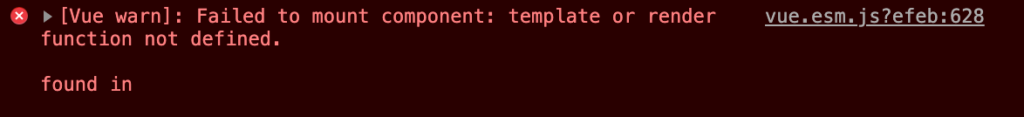
vueの簡易アプリを作成している際に、上記のエラーが表示されました。簡単なエラーですのでちゃんと確認してみるといいと思います。
エラーの意味
|
1 |
Failed to mount component: template or render function not defined. |
コンポートネントの構成がおかしくなっている、または定義がされていないというエラーです。
エラーの画像はこれです。

エラーの解決
確認する場所は、vue内でインポートしているvueの設定です。
scriptタグの中のimportとcomponentsを確認してみて下さい。
エラー詳細
簡単な例を作成しました。
以下のようなコードでは、importとcomponentsを再度確認して下さい。定義されているのが確認できたら再度ブラウザ上で確認してみて下さい。解決できていると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> import memo from './memo.vue' export default { name: 'HelloWorld', components: { memo }, data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> |
最後に
お疲れ様です。エラーは解決できたでしょうか?
私は、ちゃんと設定情報が入っていなかったので修正したらエラー解決できました。
他にもエラー情報等も掲載してあるので読んでみて下さい。
ひと休憩の際におすすめ記事は「【Nuxt.js】ローカル環境にてcorsの設定方法」です。時間があれば読んでみて下さい。



コメント